
Pasa Slots
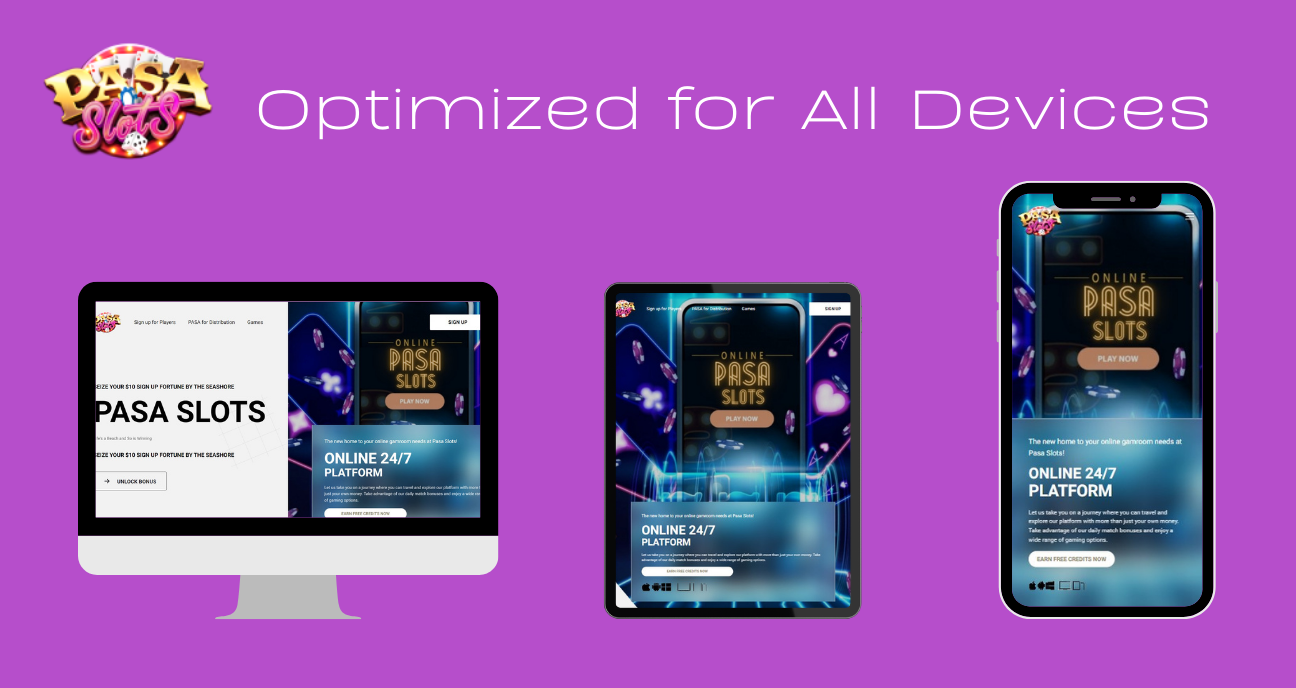
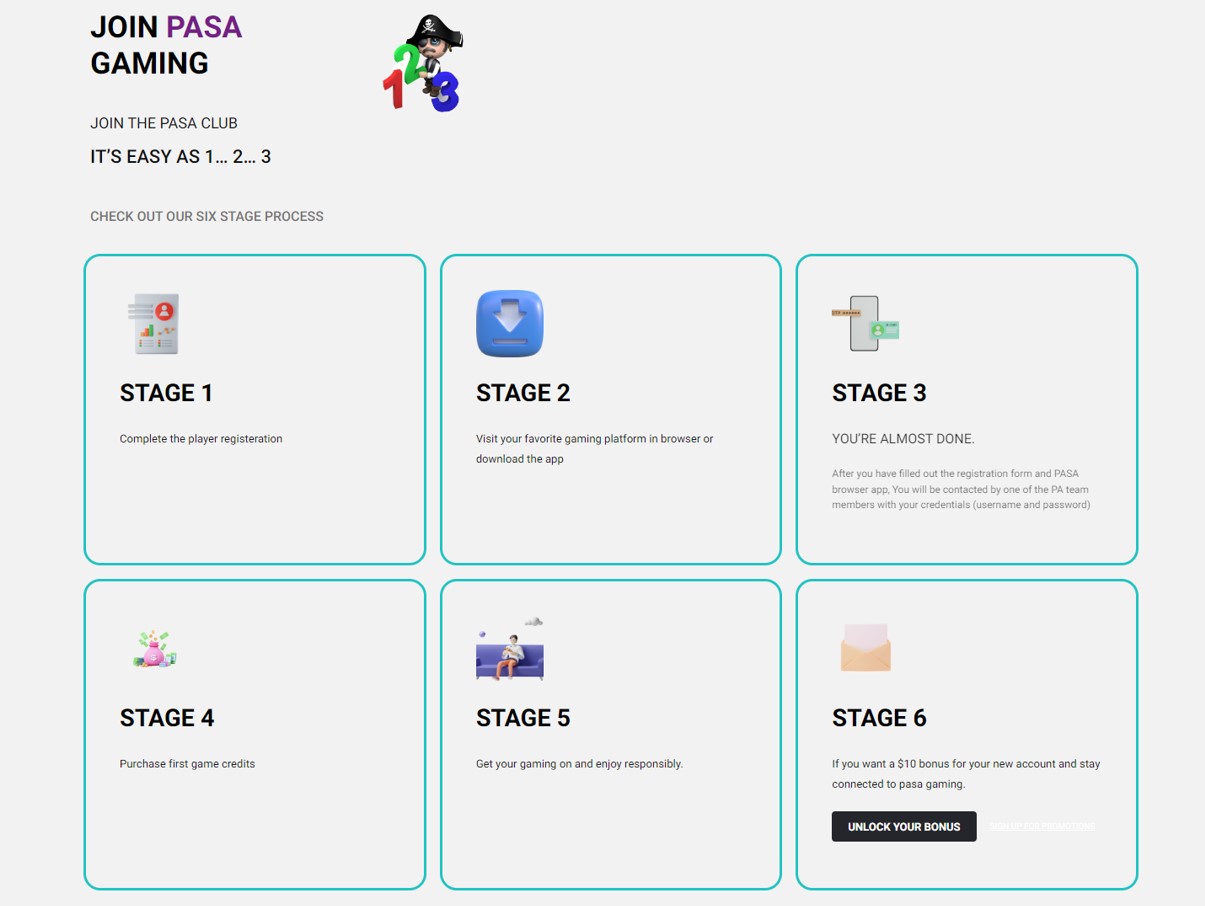
Pasa Slot is a dynamic and visually appealing landing website designed to promote and provide information about the Pasa Slots mobile game. The primary objective of the website is to attract potential players, provide a comprehensive overview of the game’s features, and drive downloads.
Customizer | Pasa Slots |
|---|---|
Services | Figma Design, Website Development |
Website | pasa.vercel.app |

The Pasa Slot landing website was built using a modern and efficient tech stack, ensuring a high-performance, scalable, and maintainable application. The primary technologies utilized include Next.js, Mantine UI, React, and GitHub for code management.
Tech Stack Components
Next.js
- Role: Framework
- Description: Next.js is a React framework that enables server-side rendering and generating static websites for React-based web applications. It enhances performance and provides a better user experience by pre-rendering pages on the server.
- Key Features:
- Server-Side Rendering (SSR): Improves SEO and initial load times.
- Static Site Generation (SSG): Builds static pages at build time for faster delivery.
- API Routes: Facilitates building API endpoints within the same codebase.
- File-Based Routing: Simplifies the creation of routes based on the file structure.
- Built-in CSS and Sass support: Allows for easy integration of styling solutions.
React
- Role: Frontend Library
- Description: React is a JavaScript library for building user interfaces. It enables the creation of reusable UI components, making development more efficient and maintainable.
- Key Features:
- Component-Based Architecture: Encourages modularity and reusability of code.
- Virtual DOM: Enhances performance by minimizing direct manipulation of the actual DOM.
- Hooks: Simplifies state management and side effects in functional components.
- Rich Ecosystem: Extensive libraries and tools available for various development needs.
Mantine UI
- Role: UI Component Library
- Description: Mantine UI is a modern React component library that provides a comprehensive set of accessible, customizable, and responsive components.
- Key Features:
- Highly Customizable: Allows extensive theming and customization to match the desired design.
- Accessible Components: Built with accessibility in mind to ensure a wide reach of the audience.
- Responsive Design: Components adapt to various screen sizes and devices seamlessly.
- Pre-built Components: Includes a variety of components like buttons, forms, modals, and more to speed up development.
GitHub
- Role: Code Management and Collaboration
- Description: GitHub is a platform for version control and collaboration, enabling developers to manage code repositories, track changes, and collaborate efficiently.
- Key Features:
- Version Control: Tracks changes to the codebase, facilitating rollback and historical comparisons.
- Collaboration Tools: Supports pull requests, code reviews, and issue tracking for team collaboration.
- Continuous Integration (CI): Integrates with various CI tools to automate testing and deployment processes.
- Documentation: Provides a space for maintaining project documentation and wikis.
Integration and Workflow
The integration of these technologies was carried out seamlessly to ensure a cohesive development process:
- Next.js served as the backbone, leveraging its SSR and SSG capabilities to optimize performance and SEO.
- React facilitated the creation of reusable components, ensuring a consistent and maintainable codebase.
- Mantine UI provided the pre-built, customizable components that adhered to modern design principles, speeding up the development process while maintaining a high-quality UI.
- GitHub was used for version control, enabling the development team to collaborate efficiently, track progress, and manage code reviews and deployments.
This tech stack provided a robust foundation for building the Pasa Slot landing website, ensuring it is performant, scalable, and visually appealing while facilitating efficient development and maintenance workflows.


Conclusion: Our ecommerce platform exemplifies innovation and excellence in technology integration, combining Next.js, Nest.js, TypeScript, and AWS to deliver a robust, scalable, and user-friendly solution. By prioritizing performance, security, and flexibility, we empower businesses to succeed in the competitive ecommerce landscape while providing a superior shopping experience for customers worldwide.